Today we will be looking at the BMG Design website. How it was created, who created it and what went into building it and putting it on the web.
Steve is a web designer for Berkshire Media Group and created our website for us. He gave up 10 minutes of his busy day to speak to me about the process involved in creating a website from scratch.

So, Steve. Where do you start when sitting down to create a website?
I sat down with the designers and outlined what they wanted, This was essentially to create a
website to give an introduction and serve as a portfolio for the
launch of BMG Design. Working with the graphic designers to follow
their existing brand identity and to tie in with print and social
media promotion running alongside.
What were your stating points/ideas?
I started off looking at a tile styled format, which would fill the page with the teams bold graphics as the focal point. I also wanted to work with the original bubble like motif that was in earlier interpretations of the logo. I played with having a subtle, fluid, animated background rendered using HTML5, to illustrate the studios adaptability. However this was later scrapped because we needed to make sure that the website still looked slick and modern in older browsers. So we went with a clean white design.
The
logo was updated to paint splatters. This caused some issues as the shape of the logo had changed which meant the header and style of site needed to be changed. I stuck with the tiled format though and used a scroller at the top of the page to showcase the best of the company.
I
used HTML to get the content on the page, CSS to add styling and Jquery to add in effects all in programmers notepad. I am self taught and used a site called Codecademy to learn all these languages, plus a couple more.
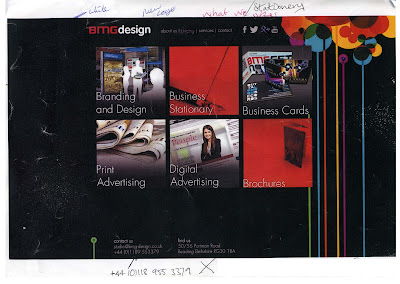
This was one of the early designs (with notes from the designers). As you can see it differs greatly from the final site, but there are similarities such as the boxes and social media buttons.